
網(wǎng)站建設(shè)是指使用標(biāo)識(shí)語言(markup language),通過一系列設(shè)計(jì)���、建模����、和執(zhí)行的過程將電子格式的信息通過互聯(lián)網(wǎng)傳輸��,最終以圖形用戶界面(GUI)的形式被用戶所瀏覽��。簡單來說,網(wǎng)頁設(shè)計(jì)的目的就是產(chǎn)生網(wǎng)站��。簡單的信息如文字�����,圖片(GIF��,JPEG�����,PNG)和表格��,都可以通過使超文件標(biāo)示語言���、可擴(kuò)展超文本標(biāo)記語言等標(biāo)示語言放置到網(wǎng)站頁面上���。而更復(fù)雜的信息如矢量圖形、動(dòng)畫�����、視頻��、聲頻等多媒體檔案則需要插件程序來運(yùn)行�,同樣地它們亦需要標(biāo)示語言移植在網(wǎng)站內(nèi)。
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語���,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站�。不同領(lǐng)域的網(wǎng)頁設(shè)計(jì)��,網(wǎng)頁圖形設(shè)計(jì)���,界面設(shè)計(jì)�,創(chuàng)作���,其中包括標(biāo)準(zhǔn)化的代碼和專有軟件�����,用戶體驗(yàn)設(shè)計(jì)和搜索引擎優(yōu)化��。許多人常常會(huì)分為若干個(gè)工作小組����,負(fù)責(zé)網(wǎng)站不同方面的設(shè)計(jì)����。網(wǎng)頁設(shè)計(jì)是設(shè)計(jì)過程的前端(客戶端)�,通常用來描述的網(wǎng)站�����,并不是簡單的一個(gè)頁面��,一個(gè)網(wǎng)站是包括很多工作的���,其中包括域名注冊設(shè)計(jì)效果圖��,布局頁面����,寫代碼等工作�。
一、申請域名
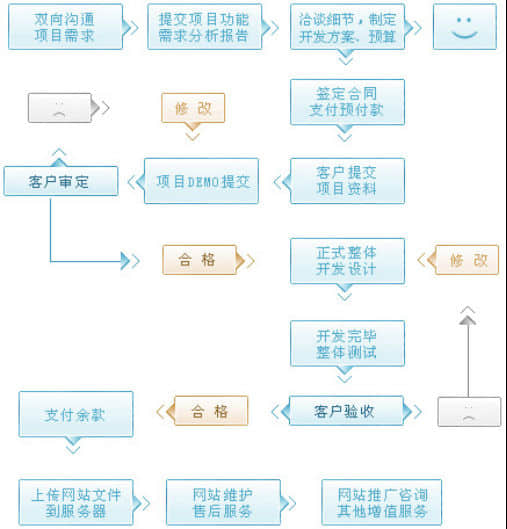
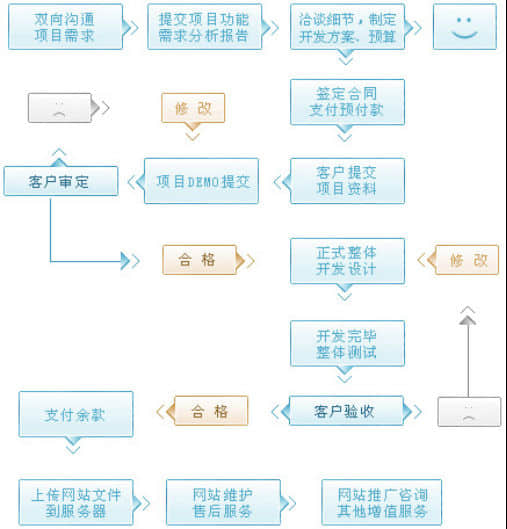
網(wǎng)站建設(shè)流程
網(wǎng)站建設(shè)流程
二���、申請空間
三���、定位網(wǎng)站
四、分析網(wǎng)站功能和需求(網(wǎng)站策劃)
五���、網(wǎng)站風(fēng)格設(shè)計(jì)
六��、網(wǎng)站代碼制作
七�����、測試網(wǎng)站
八�、FTP上傳網(wǎng)站
九����、完善資料
十、網(wǎng)站推廣維護(hù)

針對(duì)對(duì)象
在設(shè)計(jì)網(wǎng)站前�,必須告訴網(wǎng)站所針對(duì)的人群、區(qū)域�、**等;提供網(wǎng)站策劃書���,這樣在設(shè)計(jì)上就會(huì)針對(duì)這種人群的瀏覽習(xí)慣特別定制您的網(wǎng)頁��。
網(wǎng)站建設(shè)前期準(zhǔn)備工作相當(dāng)重要��,這決定你建站的目的�,以及日后維護(hù)網(wǎng)站��,讓你的網(wǎng)站發(fā)揮作用等是相當(dāng)?shù)闹匾?/span>
頻道
網(wǎng)站頻道就是網(wǎng)站的大框架,也就是主體部分�����,比如:首頁���,公司簡介��,新聞動(dòng)態(tài)����,產(chǎn)品展示�,在線留言,聯(lián)系我們等�,這是標(biāo)準(zhǔn)的企業(yè)網(wǎng)站的內(nèi)容。如果你有特定的框架��,請您一一列出�,這樣方便我們設(shè)計(jì)。
預(yù)算
如果您對(duì)您的網(wǎng)頁不清楚�����,沒經(jīng)驗(yàn),不要緊���,您**告訴建站公司您**程度的預(yù)算�,他們會(huì)全程為您提供服務(wù)�����。您必須知道您網(wǎng)站的目的�,是以廣告形式���、還是僅給現(xiàn)有的老客戶觀察�?是功能型的�,還是展示型的?風(fēng)格定位要準(zhǔn)確����,功能型的網(wǎng)站在美工設(shè)計(jì)上可能不適合大塊圖片,在數(shù)據(jù)功能上比較強(qiáng)大���,比如搜索����,會(huì)員注冊等,一般大型企業(yè)網(wǎng)�、購物網(wǎng)、大型門戶���、交友網(wǎng)等都是屬于功能型的���,如果是展示型的,這種類型的網(wǎng)站可能大部分追求視覺上的美麗�����,對(duì)功能要求不高����。那在美工上面,設(shè)計(jì)上就得有強(qiáng)烈的視覺感了�。這種網(wǎng)站一般屬于:美容業(yè)、女性用品�、服飾等。
符合標(biāo)準(zhǔn)
符合標(biāo)準(zhǔn)的是一個(gè)術(shù)語��,經(jīng)常被用來描述網(wǎng)站和用戶代理(通常是Web瀏覽器)相對(duì)符合web標(biāo)準(zhǔn)由萬維網(wǎng)聯(lián)盟(W3C)建議��,也可以用來強(qiáng)調(diào)不使用專有的 方法或功能這些瀏覽器��,以確保互操作性���。這個(gè)詞也被用來作為代碼為“Internet Explorer以外的瀏覽器'�����。雖然沒有完美的瀏覽器無縫地堅(jiān)持當(dāng)時(shí)都在安全標(biāo)準(zhǔn)��,已經(jīng)取得了巨大的進(jìn)步,由幾個(gè)主要的網(wǎng)頁瀏覽器(如Mozilla的火狐和Google Chrome)在過去的幾年中�,這將確保在未來更好的互操作性。
建站流程
一�、設(shè)定目標(biāo)
網(wǎng)站建站流程開始先為網(wǎng)站設(shè)立一個(gè)目標(biāo),這個(gè)目標(biāo)不是簡單的�,比如:我想做個(gè)漂亮的網(wǎng)站,或者我想做個(gè)強(qiáng)大的網(wǎng)站�����。你要先問問自己�����,為什么我要做這個(gè)網(wǎng)站�?然后想吸引哪些人去訪問這個(gè)網(wǎng)站?你不要指望網(wǎng)站所有人都會(huì)喜歡,你的這個(gè)網(wǎng)站描述的越詳細(xì)���,你的網(wǎng)站就越有可能會(huì)成功���!
比如大部分的網(wǎng)站目標(biāo)可能就是吸引潛在客戶,然后購買公司的產(chǎn)品或者是服務(wù)���。我們應(yīng)該對(duì)這個(gè)目標(biāo)描述的再詳細(xì)一些����。比如一家IT培訓(xùn)機(jī)構(gòu)�,他的主營培訓(xùn)項(xiàng)目呢就是IT職業(yè)培訓(xùn),那么他的網(wǎng)站目標(biāo)可以是這樣:吸引18-26歲之間���,沒有工作或者是對(duì)工作不滿的��,喜歡計(jì)算機(jī)的年青人�,通過網(wǎng)站了解IT職業(yè)然后選擇培訓(xùn)科目�����。
二���、整理內(nèi)容
這個(gè)網(wǎng)站一旦被設(shè)立目標(biāo)以后����,隨著來的就是它要執(zhí)行的任務(wù),我們?yōu)榱送瓿蛇@些任務(wù)呢�,下一步就是要整理網(wǎng)站的內(nèi)容。包括文章�、圖片、視頻���,然后我們把網(wǎng)站的結(jié)構(gòu)設(shè)立出來����,比如我想把網(wǎng)站的內(nèi)容分成哪幾個(gè)單元��,每個(gè)單元的下面有什么樣的分類�����,最后你還要考慮網(wǎng)站的功能����,你的網(wǎng)站需不需要留言功能啊����,論壇啊等等��,然后可以根據(jù)這些需求����,開始制定網(wǎng)站建設(shè)方案����。
網(wǎng)頁格式
靜態(tài)網(wǎng)頁
靜態(tài)網(wǎng)頁多數(shù)為單一的超文件標(biāo)示語言檔案。網(wǎng)站建設(shè)皆傾向把動(dòng)態(tài)網(wǎng)頁靜態(tài)化��,之后提交百度谷歌等搜索引擎**化��,即網(wǎng)站優(yōu)化俗稱“偽靜態(tài)”����。設(shè)計(jì)和構(gòu)建網(wǎng)站步驟,建立一個(gè)網(wǎng)站是一個(gè)偉大的方式來與世界分享您的想法和思想����,全力以赴閱讀!
動(dòng)態(tài)網(wǎng)頁
動(dòng)態(tài)網(wǎng)頁的內(nèi)容隨著用戶的輸入和互動(dòng)而有所不同����,或者隨著用戶��、時(shí)間�����、數(shù)據(jù)修正等而改變��。動(dòng)態(tài)代碼的一個(gè)網(wǎng)站,是指它的建筑或它是如何建成的,更具體的是指用于創(chuàng)建一個(gè)單一的網(wǎng)頁的代碼�����。動(dòng)態(tài)的Web頁面是動(dòng)態(tài)生成的代碼,程序或例程拼湊塊��。動(dòng)態(tài)生成的網(wǎng)頁會(huì)記得各種比特的信息從數(shù)據(jù)庫中把它們放在一起,在一個(gè)預(yù)先定義的格式呈現(xiàn)為讀者提供了一個(gè)一致的頁面��。在讀取cookie識(shí)別用戶以前的歷史,會(huì)話變量,服務(wù)器端變量等多種方式,包括與用戶交互,或通過直接互動(dòng)(表單元素等)���。一個(gè)站點(diǎn)可以顯示用戶的當(dāng)前狀態(tài)之間的對(duì)話,監(jiān)控不斷變化的情況,或提供一些個(gè)性化的要求的個(gè)人用戶的信息��。
網(wǎng)頁布局
網(wǎng)頁布局大致可分為“國”字型�����、拐角型���、“T”字型��、“L”字型����、綜合框架型、Flash型���、變化型��,在這里就不做一一論述了��。其實(shí)在我們做設(shè)計(jì)的時(shí)候并沒有過多的去考慮什么形式���,最重要的是抓住客戶的需求,把握網(wǎng)站的定位做出合理的框架布局����。
三欄式網(wǎng)頁設(shè)計(jì)布局
三欄式網(wǎng)頁設(shè)計(jì)布局
1、 分辨率
網(wǎng)頁的整體寬度可分為三種設(shè)置形式:百分比���、像素����、像素+百分比。通常在網(wǎng)站建設(shè)中以象素形式最為常用�,行業(yè)網(wǎng)站也不列外。我們在設(shè)計(jì)網(wǎng)頁的時(shí)候必定會(huì)考慮到分辨率的問題��,常用的是1024*768和800*600的分辨率���,網(wǎng)絡(luò)上很多都是用到778個(gè)象素的寬度���,在800的分辨率下面往往使整個(gè)網(wǎng)頁很壓抑,有種不透氣的感覺���,其實(shí)這個(gè)寬度是指在800*600的分辨率上網(wǎng)頁的最寬寬度����,不代表**視覺�,不妨試試760~770的像素,不管在1024還是800的分辨率下都可以達(dá)到較佳的視覺效果�����。
2���、合理廣告
在一些網(wǎng)站的廣告(彈出廣告�、浮動(dòng)廣告���、大廣告���、banner廣告、通欄廣告等等……)讓人覺得很煩瑣��,根本就不愿意來看���,有時(shí)連你這個(gè)網(wǎng)站都不上了���,這樣一來網(wǎng)站受到了嚴(yán)重的影響、廣告也沒達(dá)到廣告的目的����。這些問題都是我們在設(shè)計(jì)網(wǎng)站之前需要考慮、需要規(guī)劃的內(nèi)容之一��。
浮動(dòng)廣告有兩種����,**種是在網(wǎng)頁兩邊空余的地方可以上下浮動(dòng)的廣告,第二種是滿屏幕到處隨機(jī)移動(dòng)的廣告。建議能使用**種的情況下盡量使用**種�,不可避免第二種情況時(shí)盡量在數(shù)量上控制最多一個(gè)就好。如果數(shù)量過多會(huì)直接影響到用戶的心理���、妨礙到用戶瀏覽信息�����,適得其反����。首頁廣告不宜過多適中即可��。如在注冊或者某個(gè)購買步驟的頁面上**不要出現(xiàn)過多的其他無關(guān)的內(nèi)容讓用戶分心���,避免客戶流失等……
3���、空間的合理利用
很多的網(wǎng)頁都具有一個(gè)特點(diǎn)����,用一個(gè)字來形容���,那就是“塞”���,它將各種各樣的信息如文字���、圖片����、動(dòng)畫等不加考慮的塞到頁面上����,有多少擠多少,不加以規(guī)范�,導(dǎo)致瀏覽時(shí)會(huì)遇到很多的不方便,主要就是頁面主次不分���,喧賓奪主���,要不就是沒有重點(diǎn),沒有很好的歸類����,整體就像個(gè)大雜燴。讓人難以找到需要的東西�。有的則是一片空白失去平衡,也可以用個(gè)“散”字來形容。
4����、文字編排
在網(wǎng)頁設(shè)計(jì)中,字體的處理與顏色�、版式、圖形化等其他設(shè)計(jì)元素的處理一樣�。
4.1文字圖形化
文字圖形化就是將文字用圖片的形式來表現(xiàn),這種形式在頁面的子欄目里面最為常用�����,因?yàn)樗哂型怀?�,同時(shí)又美化了頁面�����,使頁面更加人性化加強(qiáng)了視覺效果�。是文字無法達(dá)到的。對(duì)于通用性的網(wǎng)站弊端就是擴(kuò)展性不強(qiáng)��。
4.2強(qiáng)調(diào)文字
nnt流量
nnt流量
如果將個(gè)別文字作為頁面的訴求重點(diǎn)���,則可以通過加粗�、加下劃線、加大號(hào)字體�����、加指示性符號(hào)��、傾斜字體�����、改變字體顏色等手段有意識(shí)地強(qiáng)化文字的視覺效果�����,使其在頁面整體中顯得出眾而奪目����。這些方法實(shí)際上都是運(yùn)用了對(duì)比的法則��。如果在更新頻率低的情況下也可以使用文字圖形化�。
它由域名(domain name 俗稱網(wǎng)址),網(wǎng)站源程序和網(wǎng)站空間三部分構(gòu)成�����。域名(俗稱網(wǎng)址);網(wǎng)站空間由專門的獨(dú)立服務(wù)器或租用的虛擬主機(jī)承擔(dān)�;網(wǎng)站源程序則放在網(wǎng)站空間里面,表現(xiàn)為網(wǎng)站前臺(tái)和網(wǎng)站后臺(tái)���。
配色
1��、用一種色彩�����。這里是指先選定一種色彩�����,然后調(diào)整透明度或者飽和度��,(說得通俗些就是將色彩變淡或則加深)���,產(chǎn)生新的色彩,用于網(wǎng)頁��。這樣的頁面看起來色彩統(tǒng)一�����,有層次感。
2�、用兩種色彩。先選定一種色彩����,然后選擇它的對(duì)比色(在Photoshop里按ctrl+shift+I)再進(jìn)行微小的調(diào)整。整個(gè)頁面色彩豐富但不花哨��。
3���、用一個(gè)色系。簡單的說就是用一個(gè)感覺的色彩�,例如淡藍(lán),淡黃�,淡綠;或者土黃�,土灰,土藍(lán)�����。也就是在同一色系里面采用不同的顏色使網(wǎng)頁增加色彩��,而又不花�,色調(diào)統(tǒng)一����。這種配色方法在網(wǎng)站設(shè)計(jì)種最為常用��。
4�、灰色在網(wǎng)頁設(shè)計(jì)中又稱為“萬能色”,其特點(diǎn)是可以和任何顏色搭配��,在使用時(shí)把握量避免網(wǎng)頁變灰�����。
在網(wǎng)頁配色中��,盡量控制在三種色彩以內(nèi)�����,以避免網(wǎng)頁花���、亂�����、沒有主色的顯現(xiàn)�。背景和前文的對(duì)比盡量要大,(絕對(duì)不要用花紋繁復(fù)的圖案作背景)�����,以便突出主要文字內(nèi)容��。網(wǎng)站制作執(zhí)行的工作類型 就業(yè)性質(zhì) Web開發(fā)人員可以找到所有類型的企業(yè),包括大型企業(yè)和政府部門,中小型企業(yè),或者單獨(dú)作為自由職業(yè)者的工作��。有些網(wǎng)絡(luò)開發(fā)人員工作的一個(gè)組織作為一個(gè)永久的全職雇員,而另一些可能作為獨(dú)立的顧問公司,職業(yè)介紹所或承包商?��,F(xiàn)代的Web應(yīng)用程序通常包含三層或更多層,上規(guī)模的團(tuán)隊(duì)的開發(fā)工作,他或她可以專注于一個(gè)或多個(gè)這些層面 - 或可能需要一個(gè)多學(xué)科交叉的作用����。
作用
企業(yè)形象提升
互聯(lián)網(wǎng)作為**一種全天候24小時(shí)不間斷的媒體平臺(tái)是傳統(tǒng)媒體可望不可及的��。作為一個(gè)企業(yè)��,在互聯(lián)網(wǎng)上建立自己的網(wǎng)站�����,最顯而易見的就是可以向世界展示自己的企業(yè)風(fēng)采�����,讓更多人了解自己的企業(yè)�,使企業(yè)能夠在公眾知名度上有一定的提升。
網(wǎng)絡(luò)化的管理
在一個(gè)有相對(duì)規(guī)模的企業(yè)中��,信息流�����、物流�����、資金流的管理應(yīng)該有一個(gè)比較規(guī)范和科學(xué)的流程�����。而網(wǎng)絡(luò)的出現(xiàn)����,恰恰滿足了這種業(yè)務(wù)管理自動(dòng)化的需要。在這里���,網(wǎng)絡(luò)在提高效率��,比如內(nèi)部新聞通告����,訂貨管理,客戶管理���,采購管理��,員工管理等等許多繁雜的工作都可以在互聯(lián)網(wǎng)和局域網(wǎng)上很輕松地完成�����。
(1)擴(kuò)張資本規(guī)模����;
網(wǎng)絡(luò)
網(wǎng)絡(luò)
(2)優(yōu)化企業(yè)財(cái)務(wù)結(jié)構(gòu)���;
(3)進(jìn)行資產(chǎn)重組��;
(4)調(diào)整產(chǎn)品結(jié)構(gòu),促進(jìn)產(chǎn)業(yè)升級(jí)
(5)品牌保護(hù)����;
(6)推廣(主要作用);
(7)為企業(yè)節(jié)約網(wǎng)絡(luò)營銷費(fèi)用。
開展電子商務(wù)
直接利用互聯(lián)網(wǎng)開展電子商務(wù)�����,是企業(yè)上網(wǎng)的理想目標(biāo)���,對(duì)于一些大型公司來說這已成為了現(xiàn)實(shí)��。他們已經(jīng)嘗到了電子商務(wù)帶來的巨大好處:內(nèi)部信息數(shù)據(jù)的瞬間溝通�����、人員聯(lián)系的日趨緊密��、業(yè)務(wù)開展效率加快���、國際化成分的日益增加、大量門面與分支機(jī)構(gòu)的消減所帶來的資金節(jié)約等等����。
中國上市公司網(wǎng)站評(píng)選研究中心在體驗(yàn)式訪問中發(fā)現(xiàn),涉足電子商務(wù)的上市公司已達(dá)四五百家�����,在公司官方網(wǎng)站中體現(xiàn)電子商務(wù)應(yīng)用和功能的有90余家。
隨著上市公司網(wǎng)站中電子商務(wù)功能的不斷改進(jìn)�����、完善��,其網(wǎng)站的頁面設(shè)計(jì)及欄目設(shè)置�、功能也有很大的提升。金融��、銀行�、保險(xiǎn)、航空���、商業(yè)貿(mào)易����、家電等行業(yè)的上市公司網(wǎng)站在電子商務(wù)方面的應(yīng)用已經(jīng)較為成熟�����,而像紡織���、醫(yī)藥、房地產(chǎn)、化工��、鋼鐵等行業(yè)通過官方網(wǎng)站應(yīng)用電子商務(wù)的上市公司則越來越多�����。上市公司圍繞電子商務(wù)應(yīng)用���,以及受眾性與實(shí)用性�,網(wǎng)站設(shè)計(jì)水平整體較高����,頁面也較美觀。
建站趨勢
網(wǎng)絡(luò)紛繁復(fù)雜各種消息都有����,囊括了方方面面,比如生活服務(wù)�、休閑娛樂還有科學(xué)教育等等。而網(wǎng)絡(luò)是個(gè)比較年輕的新型媒體�����,作為還不太成熟的新物種���,人們雖然已經(jīng)習(xí)慣了它的存在但還沒有完全掌握它的用途����。所以,大多數(shù)人在上網(wǎng)的時(shí)候����,都會(huì)瀏覽網(wǎng)頁提供給我們的信息。我們要在自己網(wǎng)站的首頁展示當(dāng)下最紅火的新聞內(nèi)容或者是最惹人關(guān)注的熱點(diǎn)����,吸引住瀏覽用戶的目光,最后點(diǎn)擊查看他感興趣的信息�����。
在網(wǎng)頁設(shè)計(jì)中���,總是有傾向的特定技術(shù)來觀察�����,或跟蹤的網(wǎng)頁設(shè)計(jì)師加強(qiáng)的趨勢�����。這里有專有和開源和免費(fèi)的技術(shù)專用的支持者�。又增加自由和開放源碼技術(shù)�,包括由W3C和WHATWG進(jìn)行監(jiān)控和批準(zhǔn),監(jiān)督和實(shí)施增加�。
趨勢可以發(fā)現(xiàn),不僅在看在時(shí)尚領(lǐng)域的使用的技術(shù)����,如網(wǎng)站和匹配的標(biāo)志是清晰的喜好確定。**的藝術(shù)字Web 2.0至今的重要作用的幫助����。
HMTL5趨勢以來,雖然HTML5不會(huì)取代Flash或 Shockwave�����,但它將會(huì)對(duì)互聯(lián)網(wǎng)的很多方面做出改進(jìn)�����,使網(wǎng)站具備更豐富的功能�����,包括跟蹤用戶位置和在云計(jì)算平臺(tái)中存儲(chǔ)更多數(shù)據(jù)等。在一些簡單的功能 方面�����,HTML5將會(huì)取代插件����,它可為廣大用戶提供更強(qiáng)大的信息處理能力。此外�����,HTML5還可能使互聯(lián)網(wǎng)訪問變得更加安全和高效�。
瀏覽器提供商產(chǎn)生出相當(dāng)多的互聯(lián)網(wǎng)瀏覽器的改進(jìn)思路,正是這些思路逐漸發(fā)展為第五代HTML標(biāo)準(zhǔn)的原型�����。第五代HTML正式規(guī)范制訂��,許多HTML5的用戶驚訝地發(fā)現(xiàn)�,盡管規(guī)范制訂得很好,但它距離成為標(biāo)準(zhǔn)還 有很長的差距�。舉例來說,蘋果的HTML5測試版雖然給用戶留下了深刻印象,但只在Safari瀏覽器上才能很好地運(yùn)行���。
技巧
一����、網(wǎng)站主題規(guī)劃
主題不可過于分散���,網(wǎng)站主題越集中,一般情況下網(wǎng)站所有者在這方面投入的精力會(huì)更多���,因此所提供信息的質(zhì)量也會(huì)越高��。
二�、豐富網(wǎng)站內(nèi)容
中國五百強(qiáng)企業(yè)網(wǎng)站欣賞
中國五百強(qiáng)企業(yè)網(wǎng)站欣賞(14張)
兩者相輔相成���,有著豐富內(nèi)容的通常會(huì)受訪問者的歡迎�。但是這里的內(nèi)容豐富并不是指內(nèi)容的繁雜�����,而是指內(nèi)容的深度���。搜索引擎在排名網(wǎng)站時(shí)���,不僅要看網(wǎng)頁的信息相關(guān)度�����,同時(shí)也會(huì)考慮網(wǎng)站的聲望如何�,比如外部鏈接有多少�,網(wǎng)頁的點(diǎn)擊率有多高等等。因此一個(gè)內(nèi)容充實(shí)的網(wǎng)站肯定會(huì)排在內(nèi)容貧乏的網(wǎng)站前面由于不同的搜索引擎在網(wǎng)頁支持方面存在差異���,因此在網(wǎng)頁設(shè)計(jì)時(shí)不要只注意外觀漂亮�,許多平常設(shè)計(jì)網(wǎng)頁時(shí)常用到的元素到了搜索引擎那里會(huì)產(chǎn)生問題���。
三���、框架結(jié)構(gòu)
有些搜索引擎(如FAST)是不支持框架結(jié)構(gòu)的,他們的"蜘蛛"程序無法閱讀這樣的網(wǎng)頁�����。圖象區(qū)塊(Image Maps)�,除AltaVista、Google明確支持圖像區(qū)塊鏈接,其他引擎是不支持它的���。當(dāng)"蜘蛛"程序遇到這種結(jié)構(gòu)時(shí)���,往往會(huì)感到茫然不知所措。因此盡量不要設(shè)置ImageMap鏈接�����。
四���、特效鏈接
有不少的網(wǎng)站為導(dǎo)航鏈接加上了特效,如點(diǎn)擊某個(gè)項(xiàng)目會(huì)展開下層鏈接等�。這些效果一般通過Java script實(shí)現(xiàn),視覺上非常新穎��,但在"蜘蛛"程序的眼里則沒那么誘人���,相反它無法解讀這種鏈接���。為了讓搜索引擎順利檢索到網(wǎng)頁,建議還是犧牲掉一些花哨的東西�����。
五、FLASH
雖然FLASH制作的網(wǎng)頁視覺效果較好�����,但搜索引擎對(duì)此卻不太感冒���,個(gè)案表明這一類的網(wǎng)站很難被百度搜索引擎索引��。明智的做法是提供FLASH和非FLASH網(wǎng)頁兩種選擇���,這樣即增加了網(wǎng)頁的觀賞性,又照顧到了搜索引擎的情緒��。
六�����、動(dòng)態(tài)網(wǎng)頁(DynamicPages)
任何地址中帶“?”號(hào)��、“&”號(hào)(及其他類似符號(hào))的網(wǎng)頁都會(huì)把“蜘蛛”程序擋在門外����。這些網(wǎng)頁通常由 CGI����、PHP��、ASP��、JSP等程序產(chǎn)生����,技術(shù)上較先進(jìn),但不適合搜索引擎的“蜘蛛”程序��。
七����、代碼質(zhì)量
當(dāng)創(chuàng)建一個(gè)網(wǎng)站,它是很好的做法���,以符合標(biāo)準(zhǔn)。這通常是通過描述指定元件做什么����。不符合標(biāo)準(zhǔn)的網(wǎng)站無法使用或容易出錯(cuò)的,標(biāo)準(zhǔn)可以涉及到正確的頁面布局的可讀性���,以及確保適當(dāng)?shù)仃P(guān)閉了編碼元素����。這包括代碼中的錯(cuò)誤,代碼為更好的布局��,以及確保你的ID和class的正確識(shí)別���。
八����、新標(biāo)準(zhǔn)
W3C已經(jīng)發(fā)布了新的標(biāo)準(zhǔn)的HTML(HTML5)和CSS(CSS3)��,以及新的JavascriptAPI的每一個(gè)新的����,但個(gè)人的標(biāo)準(zhǔn),但是���,而在長期HTML5是只使用到參考的新版本的HTML(標(biāo)準(zhǔn)通用標(biāo)記語言下的一個(gè)應(yīng)用)和一些的JavaScript的API����,它已成為常見的�,用它來 指整套新標(biāo)準(zhǔn)(HTML5��,CSS3和JavaScript)����。
方案書
一個(gè)網(wǎng)站的成功與否與建站前的網(wǎng)站規(guī)劃有著極為重要的關(guān)系�����。在建立網(wǎng)站前應(yīng)明確建設(shè)網(wǎng)站的目的�,確定網(wǎng)站的功能,確定網(wǎng)站規(guī)模��、投入費(fèi)用���,進(jìn)行必要的市場分析等��。只有詳細(xì)的規(guī)劃���,才能避免在網(wǎng)站建設(shè)中出現(xiàn)的很多問題,使網(wǎng)站建設(shè)能順利進(jìn)行�。
網(wǎng)站建設(shè)方案書出現(xiàn)在了應(yīng)該盡可能涵蓋網(wǎng)站規(guī)劃中的各個(gè)方面�,網(wǎng)站規(guī)劃書的寫作要科學(xué)、認(rèn)真��、實(shí)事求是。
注意事項(xiàng)
你的目標(biāo)是創(chuàng)建什么類型的網(wǎng)站���,你可能會(huì)為了好玩���,他可能會(huì)以盈利為目的,或一些兩者的結(jié)合����。了解你的期望,才能更合理設(shè)計(jì)你的網(wǎng)站��,并跟蹤和有意義的結(jié)果���。
質(zhì)量監(jiān)控
網(wǎng)站建設(shè)的流程無外乎首頁設(shè)計(jì)�、內(nèi)頁設(shè)計(jì)�����、前后臺(tái)編碼�����、網(wǎng)站測試和驗(yàn)收確認(rèn)工作�。因此��,在每一個(gè)‘關(guān)鍵’環(huán)節(jié)當(dāng)中建立起監(jiān)測點(diǎn)�,并嚴(yán)格遵照建站項(xiàng)目質(zhì)量方案書的要求進(jìn)行����,是避免網(wǎng)站建設(shè)項(xiàng)目發(fā)生錯(cuò)誤,以致無可挽回的損失或需重頭再進(jìn)行的重要手段�����。
工具技術(shù)
Web設(shè)計(jì)人員使用各種不同的工具的一部分����。這些工具的生產(chǎn)過程中,他們都參與更新����,隨著時(shí)間的推移,新的標(biāo)準(zhǔn)和軟件����,但背后的原理仍然是相同的。Web圖形設(shè)計(jì)人員使用向量和光柵圖形包��,用于創(chuàng)建Web格式的圖像或設(shè)計(jì)原型?�?梢允止ぞ幋a所產(chǎn)生的所見即所得的編輯軟件���,用于創(chuàng)建網(wǎng)站的技術(shù)包括標(biāo)準(zhǔn)化的標(biāo)記起來。也有專有的軟件插件��,繞過客戶端的瀏覽器版本的基礎(chǔ)上��,這些往往是所見即所得的���,但選擇使用該軟件的腳本語言���。搜索引擎優(yōu)化工具可以用來檢查搜索引擎中的排名,并提出改進(jìn)建議���。
設(shè)計(jì)原則
1���、使用方便、功能實(shí)現(xiàn)能力強(qiáng):網(wǎng)站要實(shí)現(xiàn)的訪問目的無非在于:提高網(wǎng)站知名度�,增強(qiáng)網(wǎng)頁吸引力;實(shí)現(xiàn)從潛在顧客到實(shí)際顧客的轉(zhuǎn)化���;實(shí)現(xiàn)從普通顧客轉(zhuǎn)化成忠誠顧客等����。為用戶提供人性化的多功能界面,并能為顧客提供方便顯得十分重要��。
2��、要有豐富的網(wǎng)站內(nèi)容:網(wǎng)站就向報(bào)紙一樣�����,其內(nèi)容相當(dāng)重要�,沒人愿意會(huì)兩次看同一份毫無新意的報(bào)紙一樣。因此�,網(wǎng)站的吸引力直接來源于網(wǎng)站的內(nèi)容,直接影響網(wǎng)站的質(zhì)量�����。
3����、對(duì)客戶的個(gè)人信息要予以保護(hù):隨著互聯(lián)網(wǎng)的發(fā)展,個(gè)性化服務(wù)也越來越貼心��,在如此發(fā)達(dá)的今天,我們怎么樣贏得客戶的尊重與信任相當(dāng)重要�����。如�,許多網(wǎng)站要求用戶首先注冊為會(huì)員�����,網(wǎng)站收集用戶資料�����,要求用戶填寫個(gè)人信息�,這些真正的目的在于什么?
4��、頁面打開的速度要快:如果不能保證每個(gè)頁面下載速度���,至少應(yīng)該保證主頁能盡快的打開��,因此�,讓網(wǎng)頁簡單化相當(dāng)重要�,盡量將最重要的內(nèi)容放在首頁以及避免使用大量的圖片。頁面下載速度是網(wǎng)站留住訪問者的關(guān)鍵因素,一般人的耐心是有限的���,如果10-25秒還不能打開一個(gè)網(wǎng)頁��,就很難讓人等待了��。在國外已經(jīng)大大流行使用文字降低了網(wǎng)頁的視覺效果���,顯得有些呆板,表明網(wǎng)友們上網(wǎng)的時(shí)間大多數(shù)是看文字資訊�����。
5�、網(wǎng)站品質(zhì)**:我們平時(shí)上網(wǎng)時(shí),經(jīng)?�?梢钥吹健霸摼W(wǎng)頁已被刪除或不能顯示”���、“Filenotfound”等錯(cuò)誤鏈接�,讓我們上網(wǎng)心情很不爽�����,甚至讓人難以忍受,這樣也就嚴(yán)重影響了用戶對(duì)網(wǎng)站的信心�����。如果我們的網(wǎng)站能夠服務(wù)周到�����,多替顧客考慮�,多站在顧客的立場上來分析問題的話�,并盡力去實(shí)現(xiàn)的話,會(huì)讓客戶增強(qiáng)對(duì)網(wǎng)站及公司的信任度��。
相關(guān)概念
“移動(dòng)優(yōu)先”和“Unobtrusive JavaScript”/“漸進(jìn)增強(qiáng)”(考慮一種新的網(wǎng)站設(shè)計(jì)時(shí)的策略)是先于 RWD 的相關(guān)概念: 基礎(chǔ)的手機(jī)瀏覽器不理解 JavaScript 或者 media queries����,因此建議的做法是創(chuàng)建一個(gè)只有基本框架的網(wǎng)站,然后再為智能手機(jī)和 PC 提供增強(qiáng)功能�;而不是試著“優(yōu)雅降級(jí)”——讓一個(gè)復(fù)雜的,圖像豐富的站點(diǎn)工作在最基本的移動(dòng)電話上��。
基于瀏覽器�,特性或設(shè)備探測的漸進(jìn)增強(qiáng)
在一個(gè)網(wǎng)站必須支持缺乏JavaScript 的基本的移動(dòng)設(shè)備的情況下,瀏覽器 (用戶代理) 探測 (也叫做“瀏覽器嗅探”)����,和移動(dòng)設(shè)備探測[14][17]是推斷某些 HTML 和 CSS 特性是否受支持的兩種方式 (作為漸進(jìn)增強(qiáng)的基礎(chǔ))—然而���,這些方法不完全可靠。
網(wǎng)站建設(shè)的費(fèi)用?
有很多創(chuàng)業(yè)小伙伴都想知道做一個(gè)網(wǎng)站真實(shí)的費(fèi)用是多少����,今天就這個(gè)問題做一個(gè)系統(tǒng)詳細(xì)的解刨,給大家參考����。
**大類:免費(fèi)型: 說實(shí)話;免費(fèi)的有沒有�,有的。
1�、博客型: 其實(shí):QQ空間、新浪博客���、包括知乎的專欄�����、天涯博客���、搜狐博客�����、網(wǎng)易博客等����,都是一個(gè)簡易型的網(wǎng)站����,他的結(jié)構(gòu)有標(biāo)題、欄目�、內(nèi)容頁。 如果是高手的話�����,利用好這些博客���,都是很有效果的,不過��,這些博客是有局限性的�,畢竟掛靠平臺(tái),稍有不留意���,可能會(huì)被封��,也可能不允許廣告�、或者被投訴,導(dǎo)致前功盡棄����。
2、網(wǎng)站服務(wù)商提供免費(fèi)型: 還有一部分是某些大型IDC商提供的免費(fèi)網(wǎng)站���,例如:凡科�、主機(jī)屋提供的免費(fèi)空間等等�。 這些其實(shí)都不是完全免費(fèi)的,如:域名要收費(fèi)��,免費(fèi)限制文章數(shù)�����、限制產(chǎn)品發(fā)布數(shù)量�、限制訪客流量,限制使用時(shí)間����,限制簽到等等���,也是有使用時(shí)間限制的。 如果不懂����,很容易進(jìn)坑,而且費(fèi)用會(huì)越累越高�����,記?�。好赓M(fèi)的永遠(yuǎn)是最貴的�。
3、B2B商鋪網(wǎng)站型: 這類一般大家應(yīng)該用的比較多��,例如:阿里巴巴���、慧聰網(wǎng)、中國制造�����,等等�,這一類有些平臺(tái)免費(fèi)的做的很好�,大家也都在用�����,有些平臺(tái)也有各種限制�����,如產(chǎn)品發(fā)布數(shù)量�、平臺(tái)廣告、各種付費(fèi)騷擾等等�����,我就自建了一個(gè)B2B商鋪平臺(tái)-中國購商網(wǎng)B2B商機(jī)發(fā)布�����,也是免費(fèi)提供我的客戶使用的���。 當(dāng)然��,都是表面免費(fèi)�����,跟上面一樣����,都是有一些功能、參數(shù)�����、等等相關(guān)限制的����,畢竟你想想:商家憑什么免費(fèi)提供給你?
第二大類: 付費(fèi):
1��、模板站: 這類型是市面上95%的企業(yè)都在做的建站服務(wù)���,只不過有些提供的多些�����,有些提供的少些。 模板站又分為原始的asp模板站�,php模板站,以及系統(tǒng)套版站(就是拿目前市面上開源系統(tǒng)套模板,例如:wordpress�、dedecms、ecshop���、exshop����、等等系統(tǒng)進(jìn)行改換模板) 目前市面上兩三百塊錢乃至七八百塊錢����,提供的基本都是這類型的建站服務(wù),不過是具體的服務(wù)項(xiàng)目略微不同而已�����。
2�����、系統(tǒng)套版站: 這類型的價(jià)格多的是:什么樣的價(jià)格都有���,我見過一個(gè)深圳龍華的客戶�,花了2萬多���,還一個(gè)東莞的客戶也是一樣��,花了3萬多���,其實(shí)就是個(gè)dedecms套的模板��,當(dāng)然不能說客戶吃虧了�����,而是客戶不懂�����,所以才花了這么多冤枉錢���。 這類型的網(wǎng)站價(jià)格一般從幾百塊錢到六七千塊錢差不多了,具體就看頁面量了���。但是后期客戶自己操作略微有點(diǎn)難度����。
3��、成品網(wǎng)站、智能建站: 這類型的網(wǎng)站市面上非常多����,為什么����,因?yàn)椴僮鞅容^方便,客戶使用容易上手價(jià)格適中�����,從目前500-5000元都有��,具體不一���。 我就是做的這類型的網(wǎng)站����,畢竟客戶接受度較高�����,性價(jià)比也較高�。
4��、htm5自適應(yīng)網(wǎng)站: 這屬于自適應(yīng)屏幕的網(wǎng)站���,例如:手機(jī)、Ipad��、電腦分辨率及像素不一致時(shí)�����,這樣的網(wǎng)站無非就是能夠自動(dòng)適應(yīng)屏幕���,顯得比較寬�����,大氣��,然而對(duì)于客戶來說并沒有什么實(shí)際的卵用���,面子而已。 這類型的網(wǎng)站�,目前市面上報(bào)價(jià)略高,從幾百到一兩萬都有���。
5��、功能型網(wǎng)站: 這類網(wǎng)站最貴���,屬于系統(tǒng)型的,例如:快遞公司查詢快遞單號(hào)���、錄入單號(hào)��、跟蹤快遞單號(hào)等�,酒店在線訂房�、退房,在線訂機(jī)票等定制��、或者半定制功能型網(wǎng)站��。 這類型網(wǎng)站一般開發(fā)周期較長��、費(fèi)用較高���,如果是這類型網(wǎng)站���,一般的小型網(wǎng)絡(luò)公司基本都難以搞定��,團(tuán)隊(duì)化開發(fā)����。 費(fèi)用一般是某項(xiàng)功能報(bào)價(jià)��,或者整體報(bào)價(jià)��;從幾萬到十幾萬���、幾十萬不等�。 以上大致目前市面上存在較多的集中類型的網(wǎng)站及價(jià)格區(qū)間��。
那么究竟是哪一種網(wǎng)站比較好����,那種網(wǎng)站適合百度搜索推廣,更適合SEO呢�? 我相信關(guān)注這方面的人還是比較多的。 其實(shí):任何一款網(wǎng)站都要結(jié)合自己的自身實(shí)際情況來定奪��,不同的網(wǎng)站有不同的用處���,并沒有絕對(duì)的那一類型好���,實(shí)際工作中�,很多業(yè)務(wù)員為了拿單����、為了更多的業(yè)務(wù)利潤、提成����,會(huì)忽悠你價(jià)格越高越好��。
其實(shí):我想說的是:實(shí)用的才是**的���。
如果你什么都不懂����,從0開始�,建議從低端開始,一步一步����,步步為營,避免出現(xiàn)不可預(yù)料的情況�����,然后受到打擊,最后覺得網(wǎng)站都是“騙子”���,不要聽業(yè)務(wù)員怎么說���,主要問自己想要這個(gè)網(wǎng)站為了干什么用,自己能不能使用才是最實(shí)際的����。
 盛世傳媒
盛世傳媒